秒变 支持百种语言的国际化网站
情景分析
在目前的网站素质要求下,国际化的支持是网站的必备基础能力,但是很多以往的网站很多历史原因没能支持国际化的能力, 或者自己的个人站点出于成本的考虑没能去支持国际化的开发,
那么现在 它(翻译) 来了,只需要简单的几行代码,就可以无损添加 上百种语言翻译,让网站提高被阅读的能力.
实践
记住这个代码:
<div id="google_translate_element"></div>
<script>
function googleTranslateElementInit() {
new google.translate.TranslateElement(
{
pageLanguage: "en", // 默认的语言类型
autoDisplay: false,
gaTrack: true,
layout: google.translate.TranslateElement.InlineLayout.SIMPLE,
},
"google_translate_element"
);
}
</script>
<script src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
这串代码也很简单, 就是把谷歌翻译嵌入到当前的网站来,下面我们来解释一下这几行代码的含义:id = google_translate_element 表示的是谷歌插件替换显示的节点是哪一个,这个在后期会被替换掉元素,大概是这个样子:

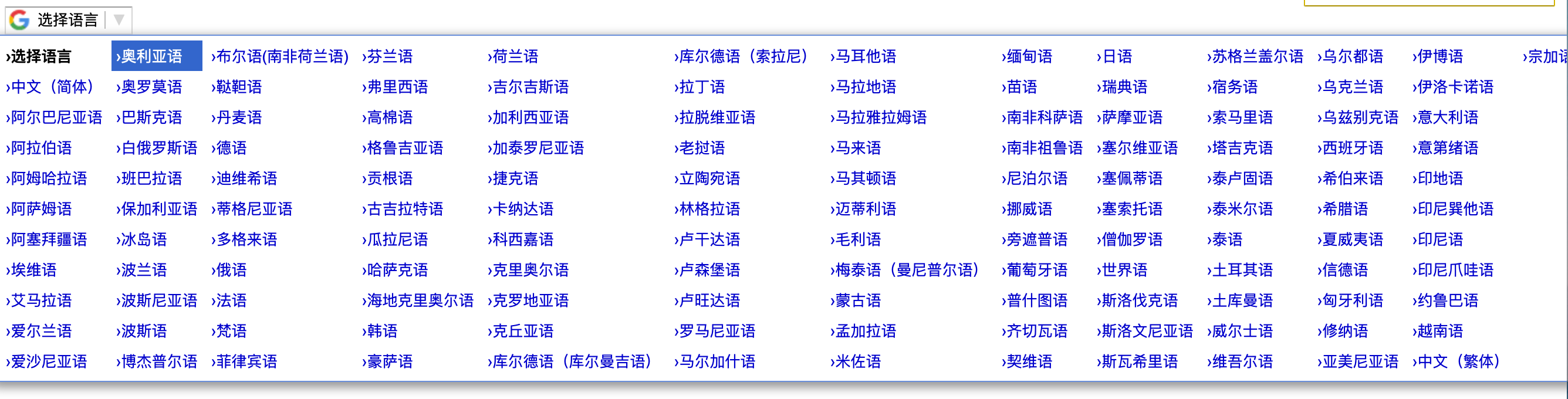
点击之后可以看到支持的语言是哪些:

关于 TranslateElement 的配置项,我简单整理了一下可以参考:
- includedLanguages | 配置可以在点击展开时支持的语言列表 ‘de,hi,lt,hr,lv,ht,hu,zh-CN,hy,uk,mg,id,ur,mk,ml,mn,af,mr,uz,ms,el,mt,is,it,my,es,et,eu,ar,pt-PT,ja,ne,az,fa,ro,nl,en-GB,no,be,fi,ru,bg,fr,bs,sd,se,si,sk,sl,ga,sn,so,gd,ca,sq,sr,kk,st,km,kn,sv,ko,sw,gl,zh-TW,pt-BR,co,ta,gu,ky,cs,pa,te,tg,th,la,cy,pl,da,tr’,
- autoDisplay | 自动显示翻译横幅,就是翻译后顶部出现的那个
这样你的网站就支持 上百种的语言翻译了, 也是一个不错的选择,可以让网站在成本控制下 可以快速的支持多国语言.